#图片展示
#图片等资源的预加载
以图片为例 主要针对需要立即展示的图片
#加载当前页面弹窗中的图片
export const usePreLoad = (srcs: string[], type: 'img' | 'audio' = 'img') => {
useEffect(() => {
const loaders = {
img: () =>
srcs?.forEach((src) => {
const img = new Image()
img.src = src
}),
audio: () =>
srcs?.forEach((src) => {
const aduio = new Audio()
aduio.src = src
}),
}
loaders[type]()
}, [srcs])
}#加载后续页面
监听首页的资源全部加载完成后,通过 onLoad 来触发预加载其他页面的图片等资源
组件内有多个资源可以用 count 计数,全部加载后再调用传入的回调 onLoad
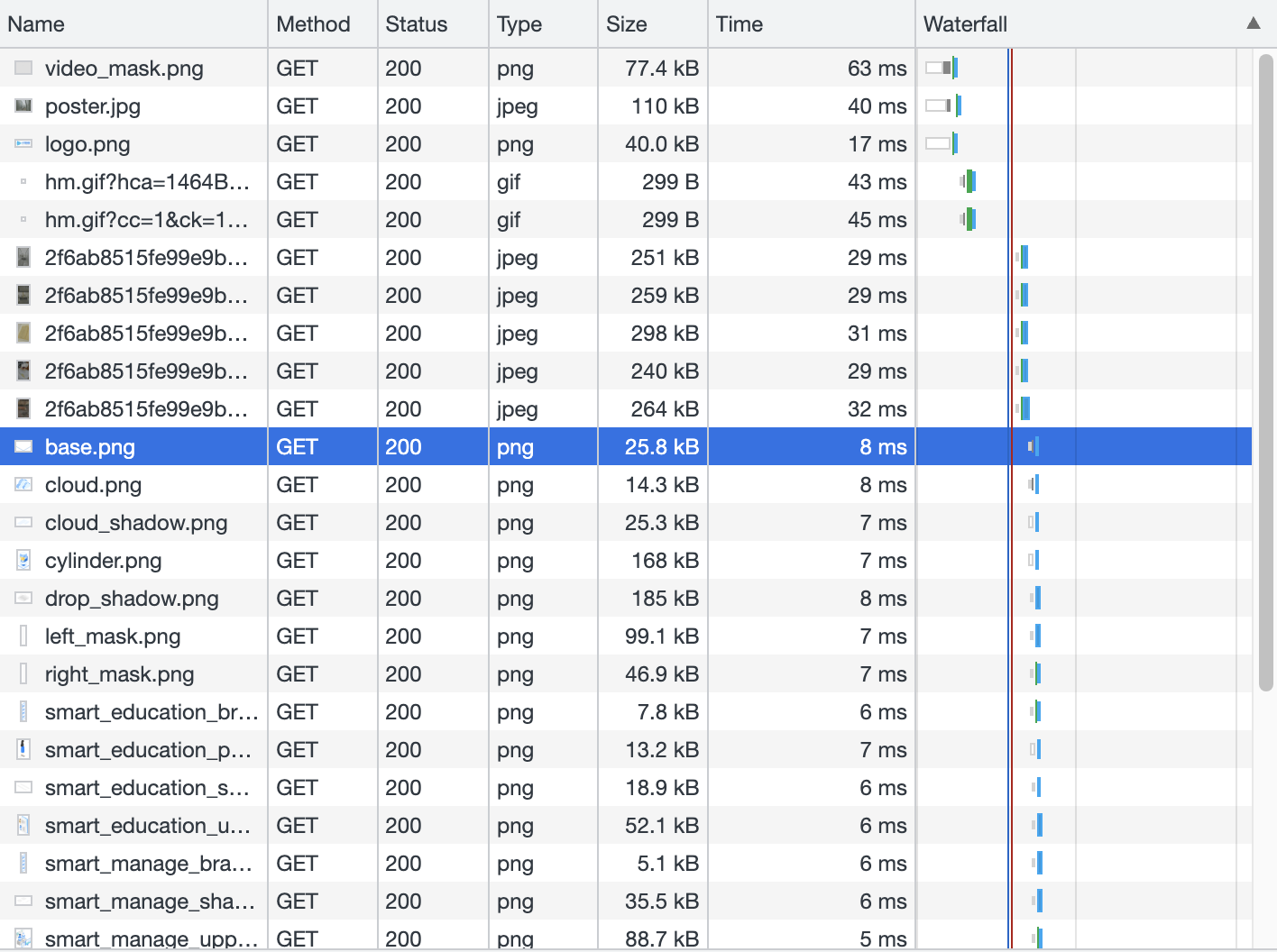
首页加载完资源后在蓝色出开始加载其他页面图片,状态码为 200

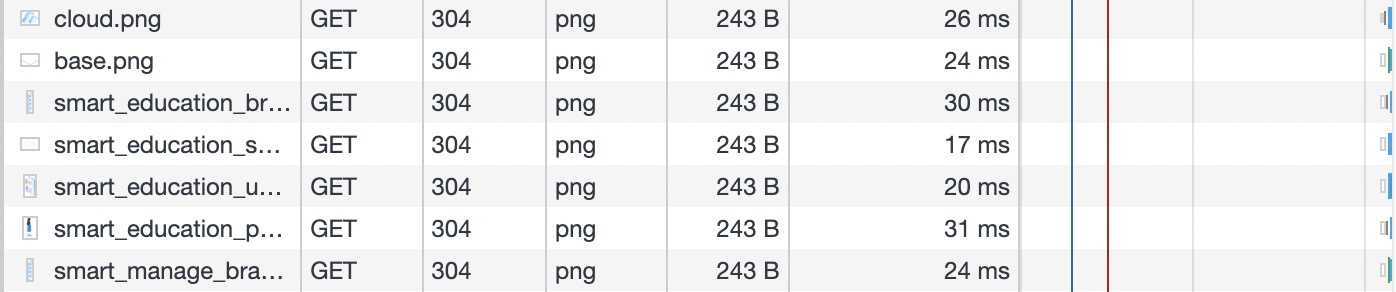
跳转到相应资源页面后,图片直接从缓存获取,状态码为 304