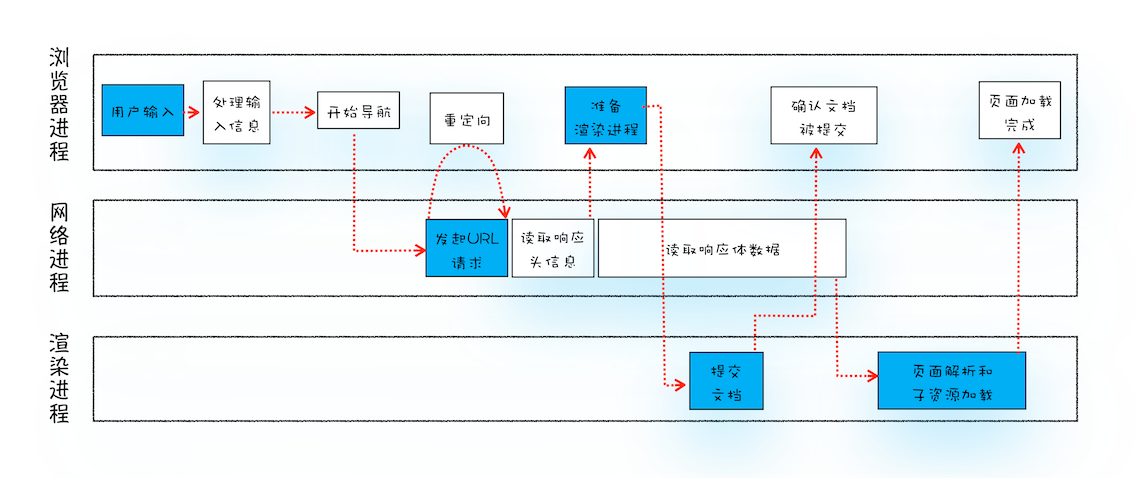
#导航流程

用户发出 URL 请求到页面开始解析的这个过程,就叫做导航
#用户输入
输入后 地址栏会判断输入的关键字是搜索内容,还是请求的 URL:
- 搜索内容:启用搜索引擎
- URL:如果符合 URL 规则,浏览器会加上协议
回车后 先触发 beforeunload 事件,可以进行询问用户是否离开等操作 然后进入加载状态,等待提交文档
#网络进程
- 查找本地缓存是否缓存了该资源,如果缓存就直接返回资源
- 如果没有缓存,进行 DNS 解析,获取 IP 地址
- 利用 IP 地址和服务器建立 TCP 连接,如果请求协议是 HTTPS,那么还需要先建立 TLS 连接
- 浏览器端会构建请求行、请求头等信息,并把和该域名相关的 Cookie 等数据附加到请求头中,然后向服务器发送
- 服务器根据请求信息生成响应数据(包括响应行、响应头和响应体等信息),并发给网络进程
- 重定向:状态码是 301,302,307,308 时根据响应头 Location 重定向,可以通过这个方式将 http 请求 重定向为 https 请求
- 响应数据:通过 Content-Type 响应头区分响应体数据类型,比如 HTML 和 js
#准备渲染进程
Chrome 会为不同站页面分配一个渲染进程,进程在沙箱内
#提交文档
浏览器进程将网络进程接收到的 HTML 数据提交给渲染进程
- 首先当浏览器进程接收到网络进程的响应头数据之后,便向渲染进程发起“提交文档”的消息
- 渲染进程接受到“提交文档”消息后,从网络进程接受文档数据,接受完成后给浏览器进程发送“确认提交”消息
- 浏览器进程收到“确认提交”的消息后,更新浏览器界面历史状态、安全状态、URL ,然后更新页面页面
#渲染阶段
文档提交后,渲染进程开始页面解析与子资源加载,并停止加载动画